Lợi thế của Google CSE
Một tính năng đặc biệt hữu dụng của Google CSE là nó cho phép tích hợp trang kết quả tìm kiếm vào website. Thay vì ra trang tìm kiếm có link tại Google:
http://www.google.com/cse?cx=015656627415006543897%3Ajavmyt6rnyc&ie=UTF-8&q=unikey&sa=Search&siteurl=www.google.com%2Fcse%2Fhome%3Fcx%3D015656627415006543897%3Ajavmyt6rnyc
bạn có thể biến nó thành (lưu ý domain đã được chuyển về domain của bạn):
http://yourdomain.com/search-results?cx=015656627415006543897%3Ajavmyt6rnyc&cof=FORID%3A10&ie=UTF-8&q=unikey&sa.x=0&sa.y=0#1045
Tính năng này có 2 ưu điểm lớn về SEO:
1) Không để khách viếng thăm "đi ra ngoài" website (giảm Bounce Rate). Điều này hiển nhiên do khách không bị đẩy ra ngoài Google mỗi khi tìm kiếm.
2) Tăng số trang xem / lượt truy cập (Page Views / Visits). Trước đây, người dùng khi tìm kiếm bị đẩy ra Google, rồi mới quay trở lại website, tức là 2 lượt truy cập cho 2 trang được xem (trang tìm kiếm và trang bài viết đã tìm được). Với cách tích hợp trang kết quả tìm kiếm vào website, người dùng vẫn ở tại website (1 lượt truy cập) và xem ít nhất 3 trang (trang tìm kiếm, trang kết quả tìm kiếm và trang bài viết tìm được).
Bởi vậy, chúng ta đều muốn tích hợp trang kết quả tìm kiếm vào website thay vì để mặc định. Dưới đây sẽ trình bày cách tích hợp vào WordPress (đối với các hệ thống blog khác, Google có hướng dẫn 1 cách chung chung tại trang chủ của họ, các bạn có thể tham khảo nếu cần thiết).
Tích hợp trang kết quả tìm kiếm của Google CSE vào WordPress
Bước 1. Chọn cách hiển thị
Truy cập vào Google CSE và vào Control Panel của bộ máy tìm kiếm mà bạn đã tạo lập. Vào phân mục Look and Feel, và chọn mục Iframe trong phần Choose a hosting option như hình dưới:

Bạn có thể chọn template hiển thị kết quả tìm kiếm và tùy biến màu sắc cho chúng như trong hình.
Bước 2. Lấy mã
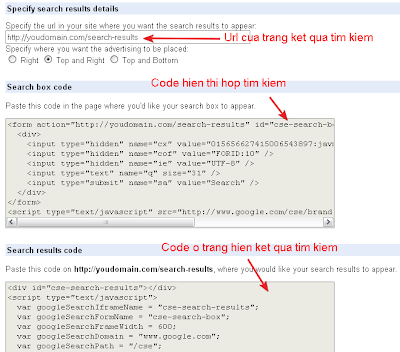
Sau khi tùy biến xong, nhất nút Get Code để lấy mã chèn vào website:

Ở đây trong mục Specify search results details bạn phải điền URL của trang hiển thị kết quả tìm kiếm (mà lát nữa chúng ta mới tạo). Ở đây tôi để mặc định có dạng
http://yourdomain.com/search-results, bạn thay đổi domain là được.Trong phần Search box code là code để hiển thị hộp tìm kiếm. Hay copy đoạn code này và paste vào nơi mà bạn muốn hiển thị. Thông thường là file
header.php, hãy mở file này ra và paste thử vào nhé (sau đó có thể tùy chỉnh vị trí cho phù hợp).Phần Search results code chứa code mà chúng ta sẽ dùng để hiển thị kết quả tìm kiếm. Các bạn copy và nhớ lại code này để tí nữa dùng.
Bước 3. Tạo trang template cho WordPress
Bạn mở file
page.php trong template của WordPress và lưu lại nó với tên search-results.php. Mở file search-results.php và thực hiện các chỉnh sửa sau:1. Xóa toàn bộ phần Loop trong đó đi, thay thế nó bằng đoạn code trong phần Search results code mà lúc nãy ta copy ở trên. VD ban đầu mã của
search-results.php như sau:<?php get_header() ?>
<div id="page">
<?php if (have_posts()): the_post(); ?>
<h1 id="soft-title"><?php the_title(); ?></h1>
<div id="soft-content">
<?php the_content(); ?>
</div>
<?php else: error(); endif; ?>
</div>
<?php comments_template('', true); ?>
<?php get_footer() ?>
Xóa phần giữa (vòng lặp Loop đi) và thêm đoạn code Google CSE vào, ta có:
<?php get_header() ?>
<div id="page">
<!-- Vòng lặp Loop đã bị xóa -->
<!-- Code Google CSE được thêm vào -->
<div id="cse-search-results"></div>
<script type="text/javascript">
var googleSearchIframeName = "cse-search-results";
var googleSearchFormName = "cse-search-box";
var googleSearchFrameWidth = 600;
var googleSearchDomain = "www.google.com";
var googleSearchPath = "/cse";
</script>
<script type="text/javascript" src="http://www.google.com/afsonline/show_afs_search.js"></script>
</div>
<?php comments_template('', true); ?>
<?php get_footer() ?>
2. Thêm vào trên cùng của nó đoạn mã sau:
<?php /* Template Name: Search Results (Google CSE) */ ?>
Kết quả cuối cùng:
<?php
/*
Template Name: Search Results (Google CSE)
*/
?>
<?php get_header() ?>
<div id="page">
<!-- Vòng lặp Loop đã bị xóa -->
<!-- Code Google CSE được thêm vào -->
<div id="cse-search-results"></div>
<script type="text/javascript">
var googleSearchIframeName = "cse-search-results";
var googleSearchFormName = "cse-search-box";
var googleSearchFrameWidth = 600;
var googleSearchDomain = "www.google.com";
var googleSearchPath = "/cse";
</script>
<script type="text/javascript" src="http://www.google.com/afsonline/show_afs_search.js"></script>
</div>
<?php comments_template('', true); ?>
<?php get_footer() ?>
Sau khi sửa xong file
search-results.php, nhớ upload nó lên host của bạn.Cuối cùng, bạn vào phần Admin của WordPress, tạo 1 Page mới lấy tên là Search Results:

Trong đó cần lưu ý (cả 3 điểm này đều rất quan trọng):
- URL của Page cần phải trùng với URL đã khai báo lúc trước trong Google CSE. Nếu khác, bạn sửa lại trong trang tùy chỉnh của Google CSE.
- Phần nội dung của Page không cần điền gì
- Trong mục Template, nhớ chọn template Search Results (Google CSE). Đây chính là template mà ta tạo ở trên.
Publish Page là xong! Bây giờ bạn hãy thử vào trang chủ, gõ thử từ khóa vào hộp tìm kiếm (mà mã của nó được chèn vào
header.php như đã nói) và nhấn Enter, kết quả tìm kiếm sẽ được chuyển tới trang Search Results mà ta đã tạo chứ không bị đẩy ra ngoài Google nữa.Để hiểu rõ hơn, các bạn có thể thử nghiệm tại TaiPhanMem.org để xem cách chúng hoạt động. Toàn bộ các hướng dẫn và hình ảnh trong bài viết này đều dựa trên cách mà tôi làm với TaiPhanMem.org.

No comments:
Post a Comment